La semaine où les musées se sont fait hacker
Responsive Museum Week : hacker et remixer les sites Internet existant des musées. C'est le projet dingue, séduisant et d'intérêt public que notre maître ès-graphisme Geoffrey Dorne vous raconte aujourd'hui par le menu. Bon appétit !

Aujourd’hui, c’est un témoignage que je souhaite vous proposer. J’ai lancé cette semaine avec mon ami le créateur de communautés Julien Dorra, la “Responsive Museum Week” Le projet est simple : une semaine pour “hacker” et “remixer” les sites Internet existant des musées !
Aux origines…
Il y a quelque temps, j’ai écrit un article qui a suscité quelques émois et créé des questions/réponses passionnantes à propos du tout nouveau site internet du Centre Pompidou Virtuel, un des plus importants musées français. À côté de cela, mon ami Julien Dorra, se posait la question sur Twitter du “responsive web design” (l’adaptatibilité d’un site Internet à un téléphone mobile, à une tablette, etc.) au sujet de ce même musée.

Deux e-mails plus tard nous étions tous les deux d’accord pour affirmer que bon nombre de sites Internet de musées n’étaient absolument pas utilisables sur téléphone mobile et sur tablette et qu’il fallait faire quelque chose ! En effet, en situation de mobilité et dans n’importe quel musée, les visiteurs se servent de leur téléphone pour prendre des photos des oeuvres (même quand cela n’est pas autorisé), pour tweeter, facebooker, mais également pour se rendre sur le site du musée en question afin de retrouver des informations, des références, etc.
Réfléchir et prendre la parole sont une première étape, faire, créer, agir est l’étape suivante.
Trois jours “quick and dirty” pour créer le projet
Ainsi, nous avons imaginé une semaine créative où chacun maîtrisant un peu le code CSS pourrait “hacker”, “bidouiller”, “remixer” le site de son musée préféré afin de le rendre adapté au support mobile, téléphone, tablette, etc. Chaque musée et chaque internaute se verrait alors offrir en ligne et librement cette nouvelle version ergonomique, élégante, lisible et enfin adapté à ces supports actuels. Nous serons d’accord pour dire que cela ne suffit pas, que l’idéal serait de revoir intégralement l’expérience muséale en ligne, son contenu, sa forme, etc.
Mais… commençons déjà par cette toute petite chose qui est de rendre accessible et lisible nos chers sites web de musée sur un simple téléphone ou tablette, dans la rue, au musée.

Extrait du travail réalisé en collaboration avec Julien Dorra
La Responsive Museum Week est lancée
À la sortie c’est un concept, un challenge, un site internet adapté aux supports mobiles, des partenaires que l’on présente à la communauté des musées, des développeurs, des designers et à tous les curieux.
La mission est simple :
• Choisir le site internet d’un musée
• Modifier sa feuille de styles avec le plugin Stylish ou avec Firebug
• Capturez votre travail et partagez-le !
• Chacun pourra ainsi profiter de ce hack et tester le site s’il avait été adapté pour mobile

Les réactions
Les réactions ne se sont pas faites attendre, on ne touche pas aux musées comme ça. Si l’événement “Museomix” qui a lieu en ce moment à Lyon propose de “remixer” le musée sur place pour réinventer des formes de narration muséale, l’événement “Responsive Museum” propose, lui, de “remixer” les sites Internet des musées pour les rendre mobiles. On ne recréé pas l’intégralité du site Internet comme on ne recréé pas le musée, on s’y insère pour l’améliorer, le hacker de l’intérieur.
Sur Twitter, en revanche, l’appel à la créativité aura été bien reçu.
Responsive Museum Week ! Super initiative après la sortie du nouveau site de Beaubourg et les critiques qui ont suivi…
— Agathe Sevegrand (@agathesev) Octobre 15, 2012
tu vas plutôt faire le responsive design du Louvre ou d’Orsay? RT @flomorelResponsive Museum Week, au boulot: responsivemuseum.com
— Audrey le Tiec (@AudreyyLT) Octobre 15, 2012
Les objectifs de la responsive museum week sur @knowtex ça fait du bien par où ça passe ^^ knowtex.tumblr.com/post/337080826…
— Camille Cocaud (@CamilleCocaud) Octobre 16, 2012
Le Palais de Tokyo enfin en Responsive Web Design grâce au Responsive Museum Week ! bit.ly/Qljjwn
— Elise Melanson (@Mirelilise) Octobre 16, 2012
Bon coup de pub pour les musées! Une semaine pour *hacker* les sites web des musées avec la Responsive Museum Week ! graphism.fr/une-semaine-po…
— Batardiere David (@smilidave) Octobre 17, 2012
Une démarche créative et réactive
Ce mode de travail créatif, actif et collaboratif repose sur plusieurs points :
L’observation
En tant que designer, je passe mon temps à observer les usages, les gens, les habitudes, les détournements, les réactions et de ces observations naissent des “insights”, des éléments intéressants que l’on capture pour venir ensuite créer des ouvertures créatives pour des projets. Ici, ça a été la sortie du site Internet du Centre Pompidou, son positionnement graphique, ergonomique et son accueil auprès du public.
La réactivité
Avec Twitter, quelques e-mails et un Google Document collaboratif, Julien Dorra et moi avons dressé les grandes lignes du projet et nous nous sommes répartis les tâches. J’ai réalisé le design de l’événement et le site Internet (adapté aux tablettes et aux mobiles), Julien a activé sa communauté, rédigé les textes et contacté différents acteurs de la programmation et des musées, notamment.
La collaboration créative
Trois jours après, ce sont déjà cinq musées qui se sont fait “hacker” par cinq bidouilleurs de code et de design. Chacun a pu également aider son camarade de hack et obtenir ainsi de nouvelles compétences. La collaboration créative est, à mon sens, une démarche qui peut être très puissante en termes de résultats, de productivité, d’imagination.
Du web design, orienté pour l’utilisateur mobile
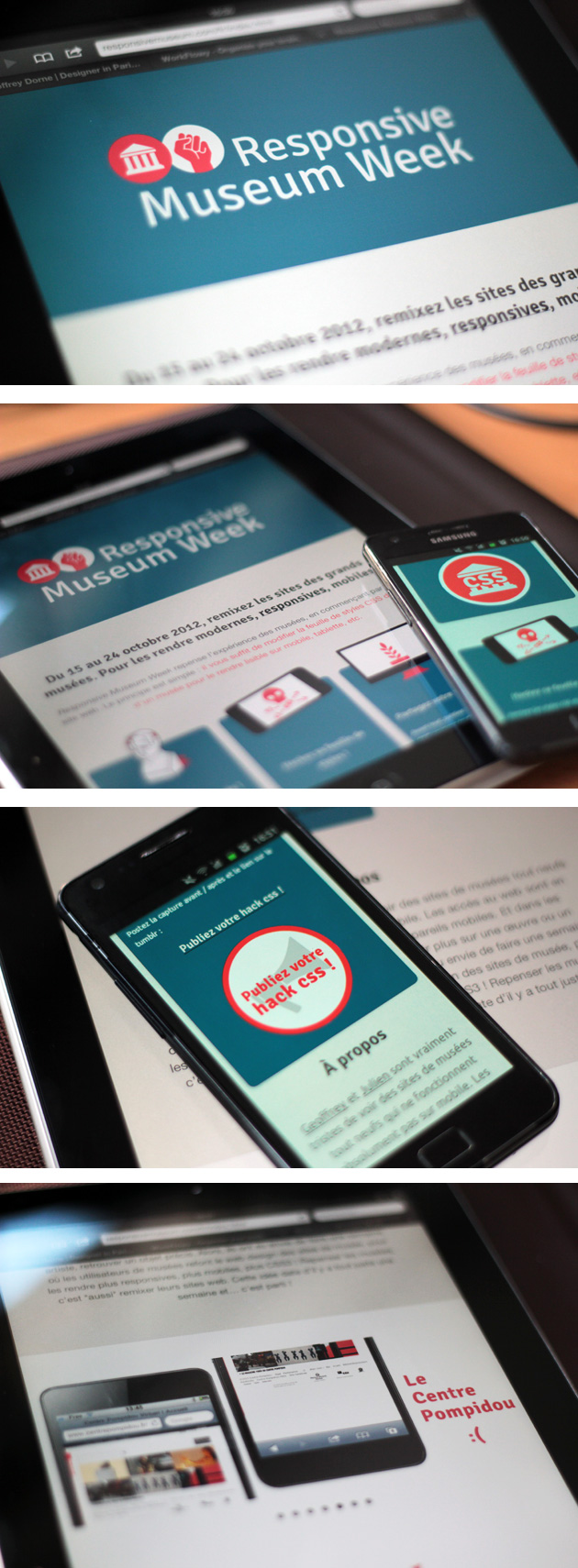
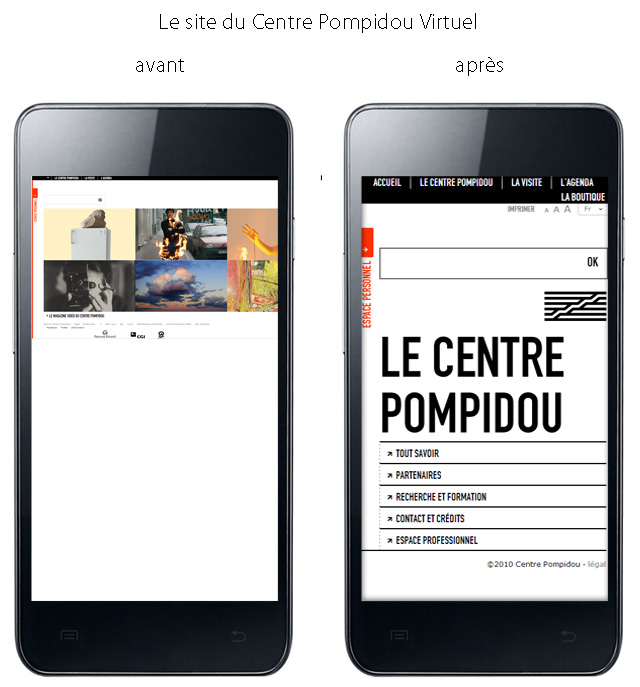
Ci-dessous, voici les premières réalisations des participants. J’ai été très surpris de voir la réactivité et la qualité de ces modifications. En effet, adapter un site Internet au support mobile est une question complexe qui couvre d’une part, l’ergonomie, le design, la lisibilité, le confort de navigation et d’autre part, la programmation orientée mobile. Ici, l’exercice est encore plus périlleux car il est impossible de modifier totalement le code source du site.
À noter que chacun a publié son “hack” sur “Stylish“, un outil qui se rajoute à votre navigateur afin de modifier le site en temps réel lorsque vous y accédez. Tous les “hacks” sont accessibles sur ce tumblr.

- • Le site du Centre Pompidou par @vandyvincent
- • Site : http://www.centrepompidou.fr/
- • CSS user style : Les styles et images sur UserStyles

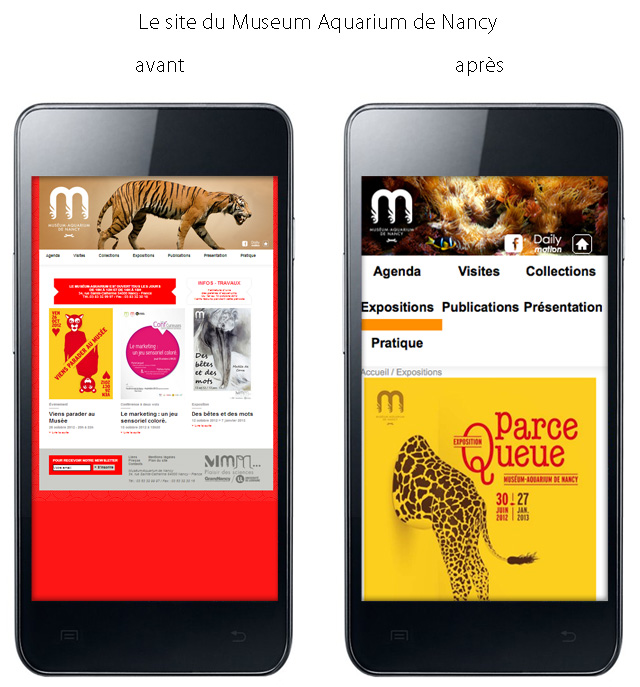
- • Le musée aquarium de Nancy par Guillaume Demesy
- • Site : http://www.museumaquariumdenancy.eu
- • CSS user style : Les styles et images sur UserStyles

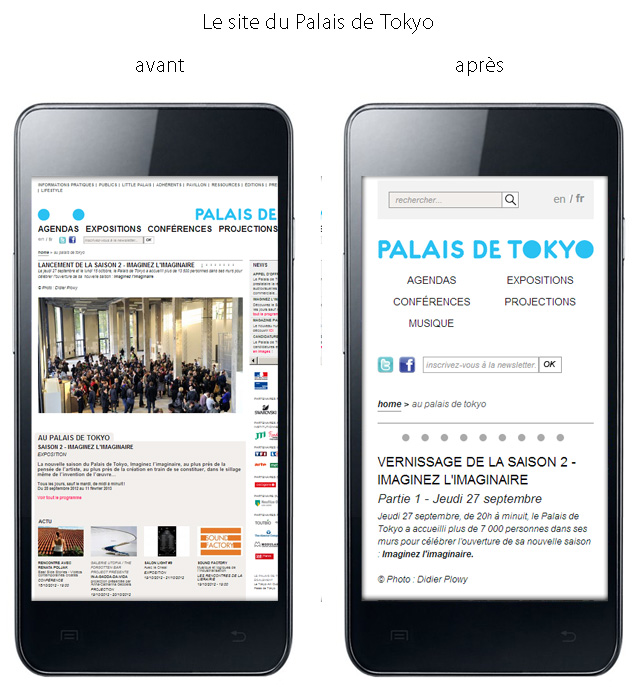
- • Le Palais de Tokyo par Geoffrey Crofte
- • Site : http://www.palaisdetokyo.com
- • CSS user style : Les styles et images sur UserStyles.org

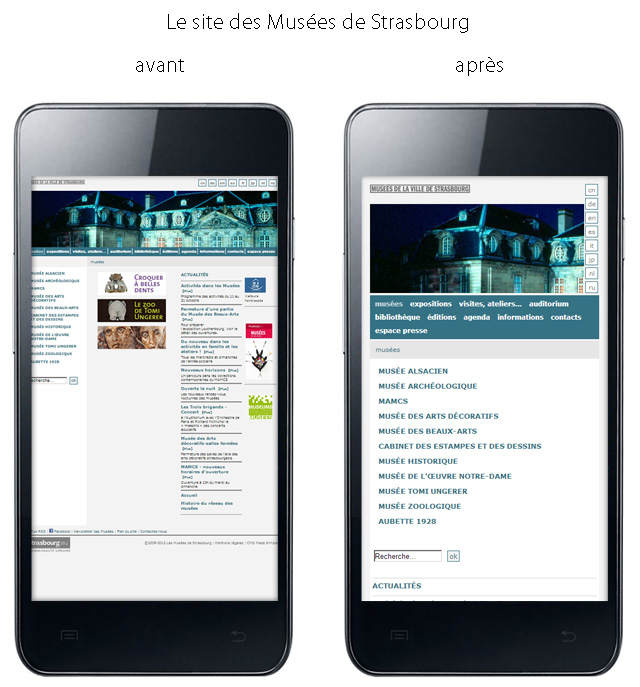
- • Les musées de la ville de Strasbourg par Tom Brehm
- • Site : http://www.musees.strasbourg.eu/
- • CSS user style : http://userstyles.org/styles/76699/mus-es-de-strasbourg
Conclusion
Pour conclure ce “Vendredi c’est Graphism”, j’attire surtout votre attention sur la démarche créative que j’ai souhaité mettre en place avec Julien Dorra. Le fait de se réapproprier et de détourner quelque chose, en l’occurrence les musées, provoque la créativité. De plus, proposer un projet focalisé sur un élément très précis (ici, adapter le site Internet aux supports mobiles), ouvre la discussion sur des choses beaucoup plus larges comme la place du musée sur Internet, comme l’expérience muséale en ligne, etc. L’inverse aurait moins créé de débat. Enfin, “hacker” un site, un produit, une démarche, pour l’améliorer en totale autonomie (comme lorsque j’ai sorti Sublyn sans contacter la RATP) permet d’aller au bout des choses sans considérations stratégiques, politiques, décisionnelles, etc. et donc de se concentrer sur une seule voix, celle du design centré utilisateur.
Des enseignements et une approche “design / hacking” que je réitérerai très certainement sur d’autres projets à l’avenir :)
Excellent week-end à toutes et à tous et… à la semaine prochaine !

Laisser un commentaire